Great question, @rymc88 !
We write functions for a few reasons. Two reasons come to my mind right away:
- We find that we’re writing the same code over and over again.
- We know the basic steps of an algorithm and want to use functions to represent those steps.
When we’re first learning to program, we typically write functions because of that first reason. Chapter Eight of my book is called “Better than right-click-duplicate”[1] because functions definitely are better than right-click-duplicate in MakeCode when you can use them! 
So, let’s take a look at how I built the skeleton for the calculator. If you’d like to follow along, then open this project:
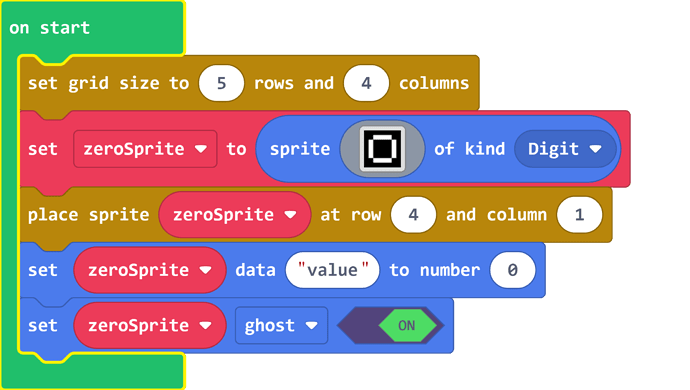
My code started like this:
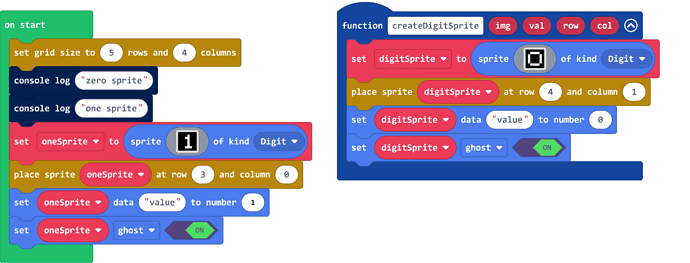
Notice that I haven’t built any functions yet, because I’m not entirely sure how they need to look. It’s a little more obvious, though, when I add the code for the next button. I’ve added console log blocks just to help separate the blocks.
If we look at those two sets of blocks – the blocks we used to create the zero button and the blocks we used to create the one button – it’s pretty obvious that those sets of blocks are nearly the same. This is a great candidate for a function, especially since I need to create eight more digits! So, that’s where I start: I move the blocks for the zero button into a function:
First thing: I should make the variable in the function more generic. It’s not that important, but it helps convey meaning a bit better. I’ll call it digitSprite instead.
Notice that I haven’t created any parameters for the function yet. I simply moved the code over to the function.
Now, take a look at the code used to create the zero button and compare it to the code used to create the one button. What is different?
- The image for the sprite is different.
- The row and column for the location of the sprite are different.
- The value for the sprite is different.
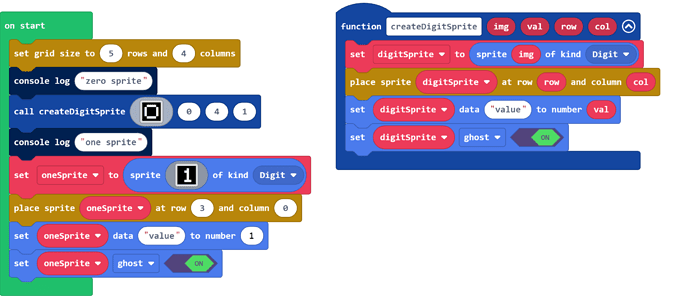
These differences, then, are what we will use for the parameters. We need this information for each sprite in order to build it. Right-click on the function and select Edit Function from the context menu to create the parameters. Our code now looks like this:
Now that we’ve created the parameters for our function, we need to use them. Drag the placeholders from the function header to their appropriate locations in the function’s code. Our code now looks like this:
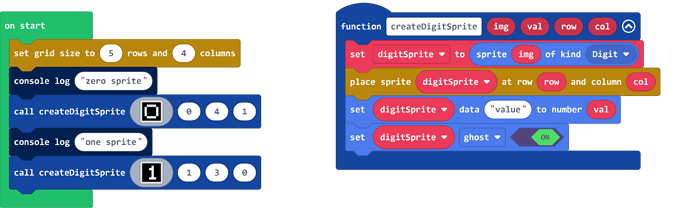
Now, let’s call our function so that it can build the zero button. BTW, you can find an empty image in the Advanced section of the toolbox, in the Images category.
Now, we can get rid of that duplicate code for the one button and replace it with an appropriate function call:
Now, when we create the other eight digits, we only need to add one block of code for each button!
That’s a great way to start to use functions in your own code. Look for blocks that you’re duplicating over and over again and create functions for those repetitions. It’s not always possible to do so, but when it is, it makes your code easier to read and easier to maintain.
[1] You’re getting ahead of me, @rymc88 ! I’m just getting started on writing Chapter Three!