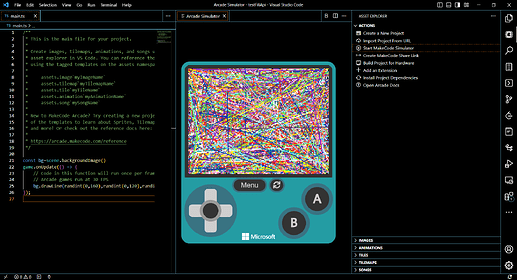
I was just browsing the MakeCode channel on YouTube looking for a tutorial related to a forum post when I came across a newly uploaded video: MakeCode is now accesible in VSCode using an extension!
For more info, see:
This is so wonderful!
Can’t believe, I almost missed it, come across on the github in a totally accident. And even nobady replied this post.
Can’t waiting to have a try!
Thank Makecode team for made another great feature! ![]()
haha, thanks for the kind words! @jwunderl and I have been working on this.
If you run into any issues, please file them on GitHub here: https://github.com/microsoft/vscode-makecode/issues
Is it possible to config this run against local site ?
ah, unfortunately not! might be a good idea for the future, @jwunderl? at least some ability to test pxt-common-packages locally. though i guess it’s just for us…
Yeah, i was thinking today on if we should just read from mkc.json for constructing all our webview urls actually. Seems like it’s probably the right thing to do to keep mkc / webview in sync at least.
How can we debug our programs in VSCode? I can set my breakpoints, but haven’t figured out how to run the simulator in debug mode. How can we do this and is this documented? Having access to more debugging options was one reason I wanted to use VSCode.
@NxNMatrixGL Debugging the simulator is a planned feature but hasn’t been implemented yet! I also want this quite a bit, though, so hopefully I’ll get to work on it soon.
I’m hoping it won’t be too onerous as I had it working once (many years ago)
YES!!!
There was already an extension though
Hi @richard and @jwunderl
I met a issue:Simulator never update according to modified codes, after “Build Project for Hardware”.
Reproduce:
open any project with Makecode extension for VS, click “Build Project for Hardware”, then choose whatever a HW.
Modify source code, then project re-build automatically.
Project in simuator still previous edtion before, and no longer update unless close/reopen VSCode.
Browsed source, looks like:
- Simulator always load binary.js from build/binary.js
- But “Build Project for Hardware” updated BuildOption, then redirected path to build/HW/binary.js. And “Build Project” compiled for that HW only after that, and then only build/HW/binary.js be updated.
I searched in the repos, didn’t found any relative issue. I am curious why every my project could repro this, but no one else mentioned. So discuss with you here first to have a confirm, before I create a issue on github.
yup, that seems like an issue!
Wow. I TOTALLY KNOW EXACTLY WHAT YOU’RE TALKING ABOUT.
(Fun fact: I don’t!)
yeah i understand… ![]()
Great extension for VSCode and video!
But just to understand correctly:
- This extension is only for Arcade projects, and not micro:bit, Minecraft and other editors, right? (At least the simulator and build for hardware stuff?)
- The extension description text states: “Code, create pixel art, and play your game in both native VS Code and vscode.dev!”, but when I try to start the simulator and run some imported game project in vscode.dev and github.dev with the extension loaded (and once again after a restart), I get:
Am I doing something wrong?
(The online editors builds projects for hardware using the extension, though.)
Bump.
Nice to see this topic is still alive. I’d like to show my more advanced students how to use VSCode to develop in MakeCode Arcade. The debugger is one thing that is holding me back. I see that some debugger features are being worked for the vscode-makecode extension here: vscode-makecode-debug. Is this available in the recently released extension. If not, any ideas when it will be released?
@RandyCHS not available yet! something i’m working on during the rare occasions when i have free time. as such, i don’t have a timeline to give you yet (but i want it too, so you can bet i’ll keep working on it)
Thanks for the speedy reply. When you have something workable, I’d be happy to test it out. ![]()