I have perfected dropthrough tiles, it is actually pretty simple.
you can press down to drop through it.
I didn’t want to code a new movement engine, so I just copied one of my other games, Tower of Anger
you will need to go into javascript to get mySprite.image.height, but you can also just take it out and set to your players height in pixels
java code that you can copy and paste
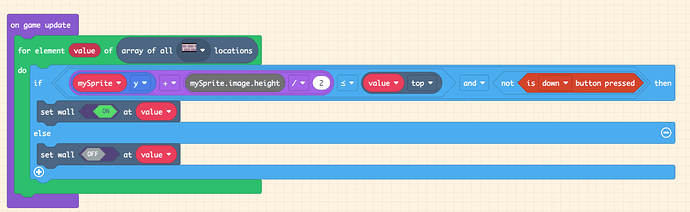
game.onUpdate(function () {
for (let value of tiles.getTilesByType(sprites.swamp.swampTile2)) {
if (mySprite.y + mySprite.image.height / 2 <= value.top && !(controller.down.isPressed())) {
tiles.setWallAt(value, true)
} else {
tiles.setWallAt(value, false)
}
}
})
make sure to change the sprite name and the tile.