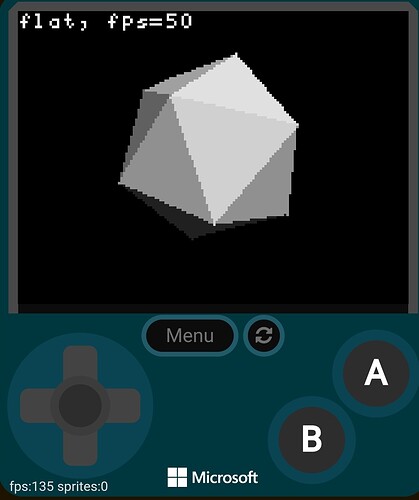
Controls: Use the A button to turn on a framerate display, B button to switch rendering modes, and the joystick to move the light direction.
I wanted to take a stab at simple 3D rendering on Arcade hardware, inspired by @eanders’s 3D Renderer Demo and @charliegregg’s My 3D Rendering Code.
This obviously isn’t what the hardware is intended for, but I was curious if it’s possible to reach passable framerates. On a PyGamer, I’m seeing 30-40fps with dithering, and 40-50fps with flat colors. This drops to 14/20fps when adding a full-screen background, so it seems to be limited by the pixel fill speed. I’m using scene.backgroundImage().setRows which was the fastest approach I’d found, along with avoiding floating-point arithmetic.
I don’t think this would be usable for full 3D scenery or models with more than a few dozen triangles, though it could be good enough for some very simple blocky spaceships similar to the original 8-bit Elite. (It had flat-shaded ports for Amiga and DOS PCs that replaced the wireframe graphics.)
At this point the code can do basic 3D transforms including perspective and backplane culling, but doesn’t do 3D occlusion, so applications need to use the painter’s algorithm and draw objects back to front. I was thinking about adding a scanline-based Z buffer, but I’m pretty sure it would be too slow to be useful since any code added to the inner pixel loop tends to tank the framerate.
I haven’t implemented clipping yet, so objects extending beyond the screen edges won’t be drawn correctly. This would be fairly straightforward to fix, I just didn’t get around to it.